
Utvidelsen WhatFont oppdager og forteller deg hvilken font andre har brukt på nettstedet sitt. Trykk på pluginen, hold over skriften – og du får svaret!
Vil du finne nøyaktig hvilken farge som blir brukt?
ColorZilla forteller deg nøyaktig hvilken fargekode du ser på et nettsted, et bilde eller i en logo. Fargekoden kopieres automatisk inn i utklippstavlen din, og du kan lime koden rett inn i Photoshop, Mailchimp eller hva enn du måtte trenge den til.
Lurer du på hvilken nettsideløsning en side har?
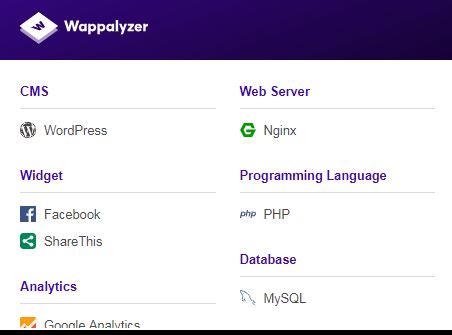
Enten du skal sjekke konkurrenten eller lurer på hvordan du skal logge deg inn, kan Wappalyzer fortelle deg hvilket CMS, eller nettsidesystem, siden er laget i. Den gir deg også informasjon om Google Analytics og Tag Manager er lagt inn, hvilket programmeringsspråk som brukes og mye annen interessant informasjon.

Husket du meta description?
SEO META in 1 Click holder akkurat det navnet lover: den viser meta title og meta description på siden med ett klikk. Den forteller også om metadataen er for lang, om det er brukt korrekte mellomtitler, hvor mange bilder man finner på siden, hvilke script som ligger inne, og litt til.
Verdens smarteste digitale post-it lapper!
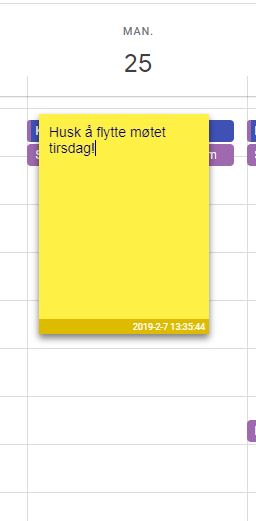
Post-it i den virkelige verden fungerer ikke for meg. Ikke vet jeg hvor jeg la den, og ikke forstår jeg min egen håndskrift. Med Note Anywhere stiller det seg annerledes. Med denne geniale pluginen kan du trykke på knappen i menylinja og skrive ned notatet ditt. Når du kommer tilbake til nettsiden, kalenderen eller e-posten din, enten dagen etter, uken etter eller når som helst – ligger den gule lappen der fortsatt!

Verdens raskeste SEO- og webanalyse?
Lighthouse er en åpen kildekodeløsning som på få sekunder gir deg en statussjekk på nettsiden din. Den analyserer alt fra universell utforming, lastetid og teknisk SEO-status. Den forteller deg også hvordan du ligger an i forhold til «best practice» på en nettside.
Ironisk nok er Chrome plugins med på å påvirke lastetiden negativt, så bruk Lighthouse i inkognitomodus for å få korrekte svar.
Les også: SEO i 2019.
GoogleTag Assistant
GoogleTag Assistant er en kjekk plugin for å kontrollere at Google Analytics og Tag Manager er implementert riktig. Den viser deg også hvilke UA- og GTM-koder som ligger inne.
Vil du se om Bings UET-tag ligger inne? Da anbefaler jeg UET Tag Helper.
Ønsker du å scrolle Google i det uendelige? gInfinity gjør det mulig
Med gInfinity trenger du ikke lenger å trykke deg videre til neste side i Googles søkeresultater. gInfinity gir deg evig scroll, og gir deg full oversikt over SERPen umiddelbart.
Hold deg fokusert – plant et tre!
Definitivt litt på siden, men for deg som fort havner innom VG, Facebook og Twitter når du eeeegentlig skal jobbe, er denne midt i blinken. Forest: Stay focused, be present er i utgangspunktet en app som skal hjelpe folk med å legge bort telefonen og være mer til stede i nuet. Men det funker like bra for å blokke ut fristelser på internett når du virkelig må fokusere. Plant et frø, og la treet vokse mens du fokuserer på det du skal gjøre. Går du inn på sidene du har svartelistet, dør det spirende frøet. Er du av den fokuserte typen, vil du etter hvert få en hel skog. Du tjener opp poeng som du kan donere til en ideell organisasjon som planter trær i Afrika sør for Sahara.
Du må kjøpe appen for et par kroner for å få tilgang til pluginen, og det finnes helt sikkert gratis plugins som virker på akkurat samme måte. Men her kan du både få jobben gjort, og forbedre miljøet lite grann samtidig. Det er jo vinn-vinn!
Ta skjermbilde av hele nettsiden
Skal du vise frem et nyhetsbrev eller en landingsside? Full Page Screen Capture tar et skjermbilde av hele siden på to sekunder. Enkelt og presentabelt, og du slipper å klippe vekk verktøylinjen og alle nettleser-fanene dine.
Hvor stort bør egentlig bildet være?
PixelZoomer er en av mine favoritter! Du vet når du laster opp et bilde på nettsiden, og utsnittet blir helt feil? Med PixelZoomer kan man enkelt måle opp størrelsen på bildet, boksen, hva det enn måtte være – og bruke samme proporsjoner selv. En digital linjal kan vi kanskje kalle det.
Hvordan ser nettsiden ut på mobil?
Er du også en av dem som alltid glemmer å sjekke hvordan ting blir seende ut på mobil? Med to klikk viser Window Resizer hvordan nettsiden blir seende ut på desktop, iPad, mobil eller hva det måtte være.
Krøll med Facebook-pikselen?
Facebook Pixel Helper forteller meg om det ligger en Facebook-piksel på nettsiden, hvilken ID den har, og sier ifra om det er noe trøbbel.
Uendelige hjelpemidler
Hos Chrome nettmarked finner du plugins som løser det meste for de fleste. Ta en titt og se hva som kan underlette i din arbeidshverdag!